Hexo云端服务器搭建个人博客
本教程从零开始搭建基于Hexo主题的个人博客,使用Nginx框架部署到云服务器,并演示如何免费配置SSL证书。
欢迎进入我的哔哩哔哩频道进行学习!
一、环境配置
Hexo配置可以在windows系统,也可以在linux系统,接下来我们会介绍两种系统的安装方式。
1.1 Ubuntu22.04环境配置
1.1.1 安装Node.js
首先,我们是在虚拟机Ubuntu22.04系统中配置Hexo环境。
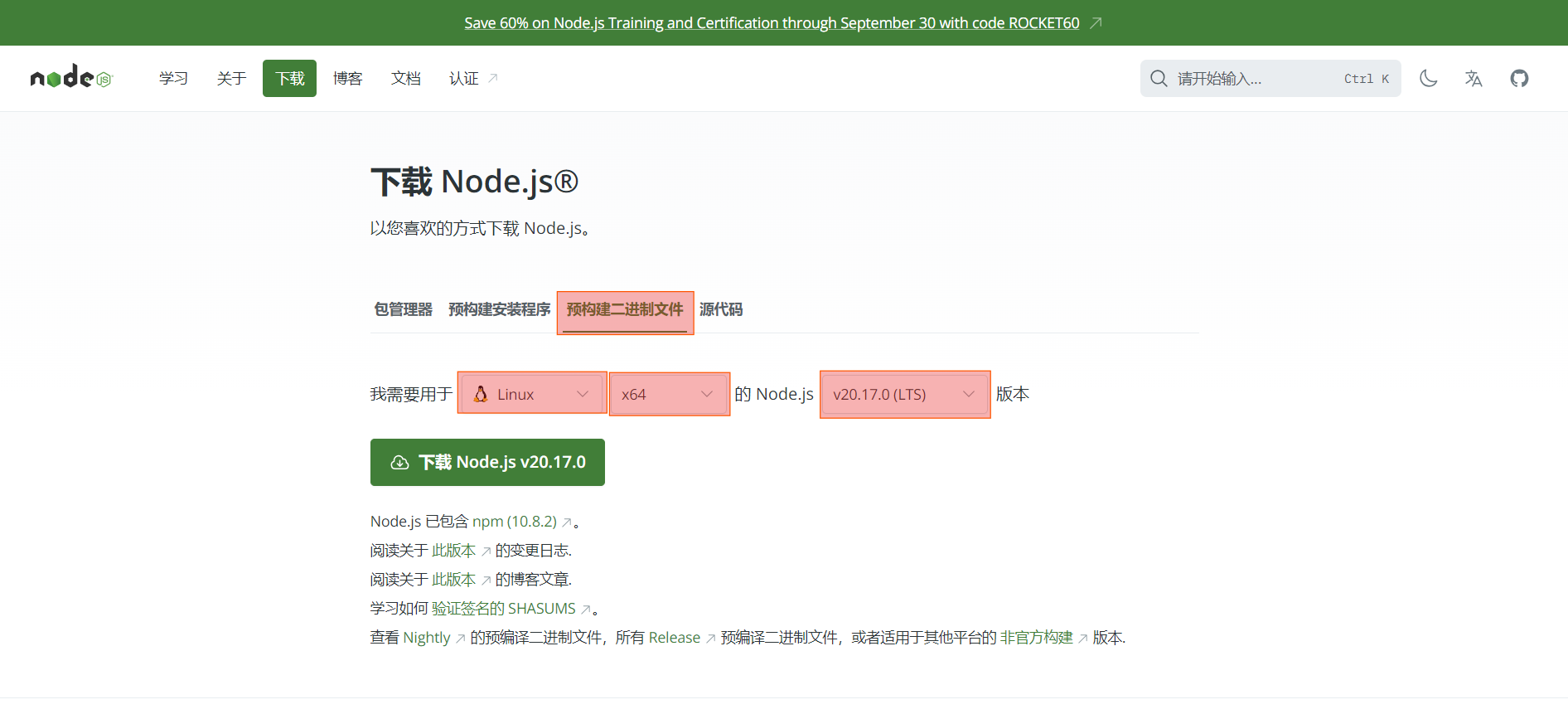
下载Node.js,选择预构建二进制文件,系统选择linux x64,版本选择v20.17.0(LTS)。

点击下载{% label Node.jsv20.17.0 red %}即可下载二进制文件包{% wavy node-v20.17.0-linux-x64.tar.xz %}。
在虚拟机Ubuntu22.04系统中创建文件夹~/web/tool/,将node-v20.17.0-linux-x64 .tar.xz拷贝到虚拟机Ubuntu22.04系统~/web/tool/文件夹下(可以使用FileZilla进行数据交互,这里不进行介绍,读者自行查阅相关内容)。
#创建~/web/tool/文件夹
mkdir -p ~/web/tool/
解压node-v20.17.0-linux-x64 .tar.xz压缩包:
tar -xf node-v20.17.0-linux-x64.tar.xz
解压后得到文件node-v20.17.0-linux-x64,node-v20.17.0-linux-x64是一个文件夹。

创建路径/usr/local/web/(可以是其他路径,这样操作是个人习惯)用来保存该文件,将该文件夹拷贝到usr/local/web/:
sudo mkdir /usr/local/web/
sudo cp -r node-v20.17.0-linux-x64 /usr/local/web/
此时文件node-v20.17.0-linux-x64拷贝到了/usr/local/web/目录下:

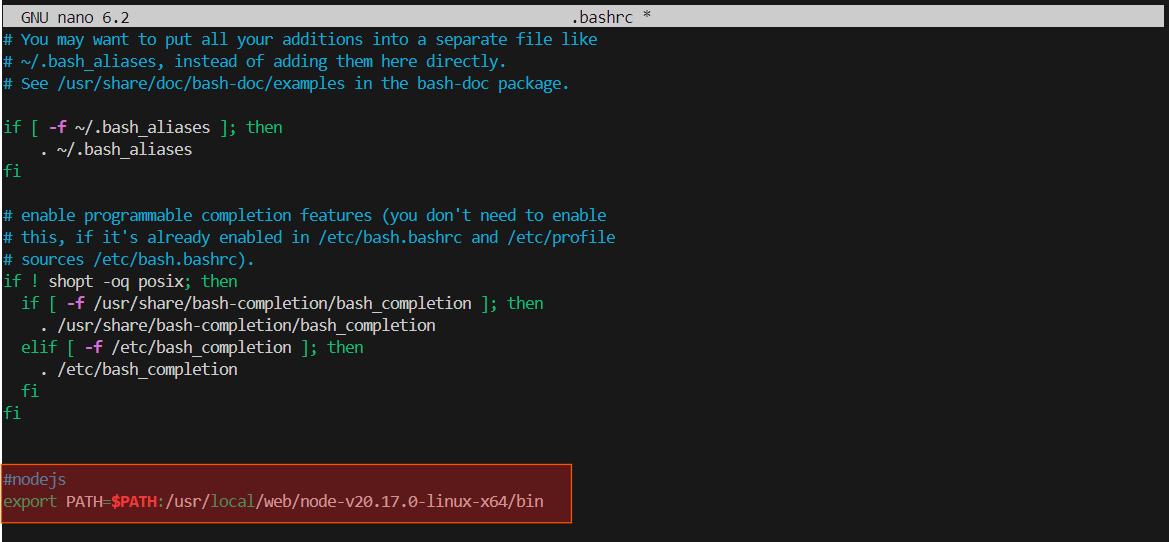
接下来修改.bashrc red文件。注意:nano是文本编辑器,也可以vim:
cd ~
nano .bashrc
在文件末添加:
#nodejs
export PATH=$PATH:/usr/local/web/node-v20.17.0-linux-x64/bin

保存.bashrc文件后,为使得配置文件立马生效,执行:
source ~/.bashrc
此时执行如下命令:
node -v
npm -v

显示node和npm版本号,则代表Node.js安装成功。
1.1.2 安装git
执行以下命令,安装git:
sudo apt-get install git-core
查看git安装情况:
git --version

git安装成功,版本号为2.34.1。
1.1.3 npm换源
因为服务器国外,国内访问速度会很慢,甚至无法访问,可以通过换源解决这个问题,这篇换源博客介绍了几种换源方式。
使用淘宝镜像源:
npm config set registry https://registry.npmmirror.com
查看当前的镜像源:
npm config get registry

1.1.4 安装 Hexo 部署插件
通过npm安装Hexo的git部署插件。
执行:
npm install hexo-deployer-git --save
1.1.5 安装Hexo
安装完Node.js,便可以安装Hexo了,可参考官方文档的安装方法。
执行:
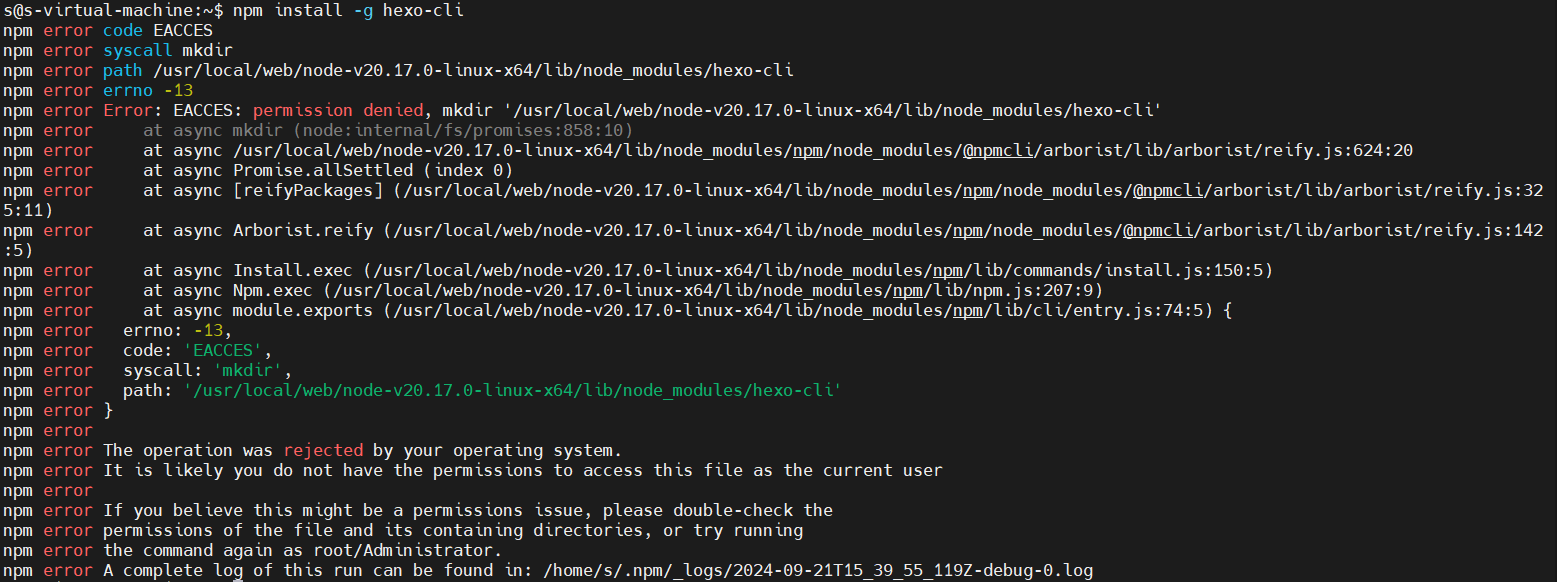
npm install -g hexo-cli
此时会报错,无法安装。

解决方法可以参考解决方案,我们在此解决方案基础上做了一定修改。
在命令行的主目录中,创建一个.npm-global目录:
mkdir ~/.npm-global
配置nmp以使用新的目录路径:
npm config set prefix '~/.npm-global'
接下来修改.bashrc文件。注意:nano是文本编辑器,也可以vim:
cd ~
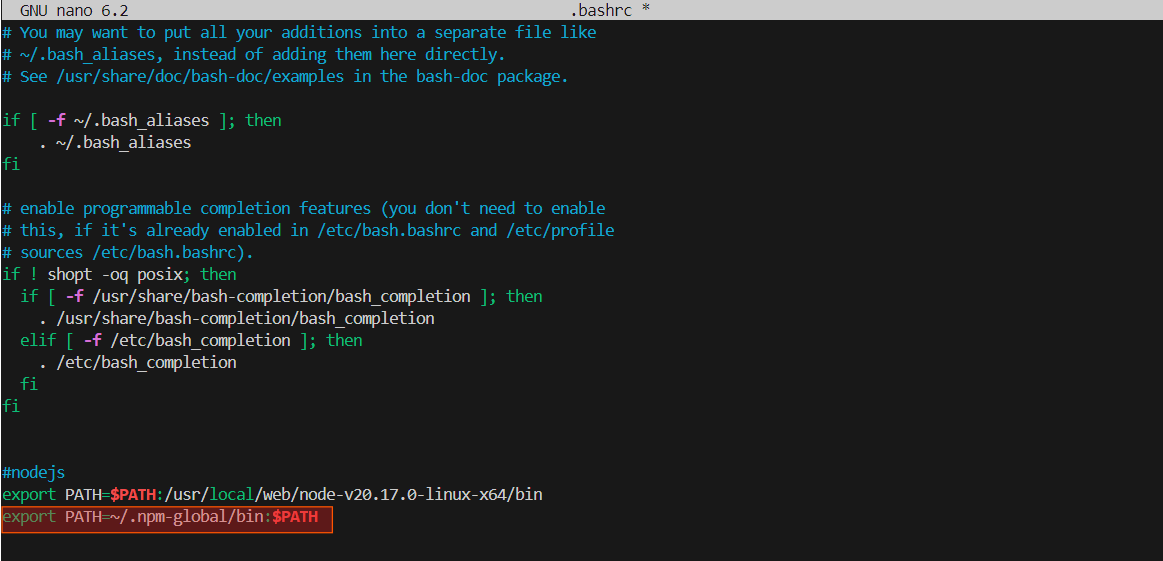
nano .bashrc
在文件末添加:
export PATH=~/.npm-global/bin:$PATH

保存.bashrc文件后,为使得配置文件立马生效,执行:
source ~/.bashrc
再次安装Hexo:
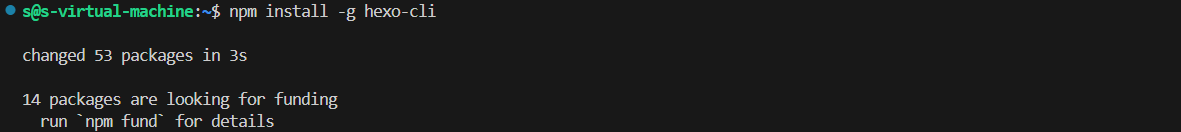
npm install -g hexo-cli

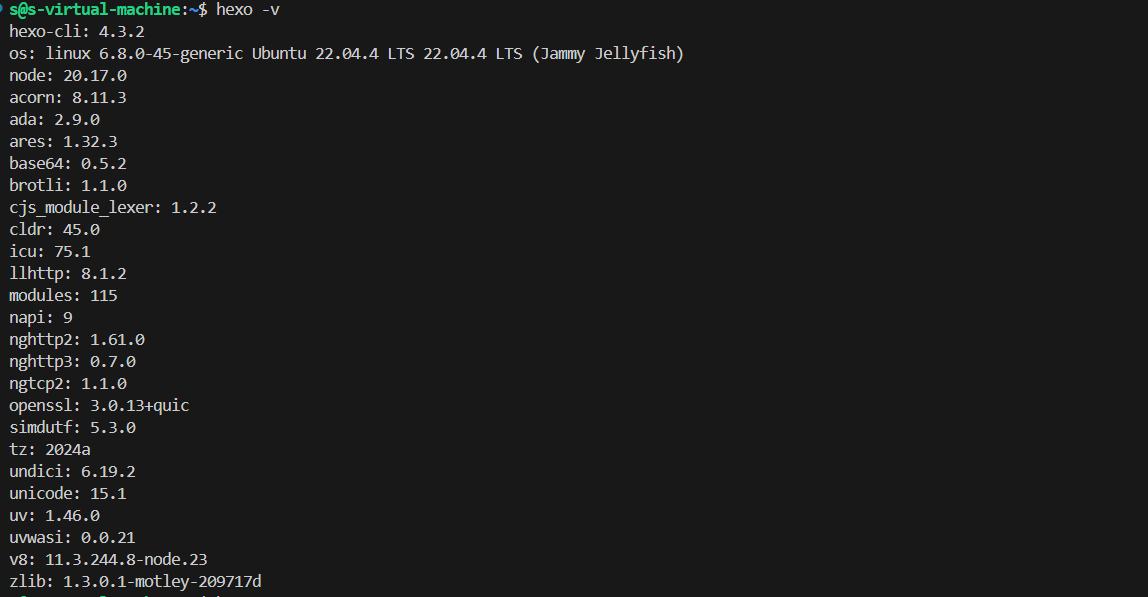
查看Hexo版本,执行:
hexo -v

出现如上图所示,代表安装成功。
1.2 Windows11环境配置
Windows配置环境与Ubuntu配置环境很多地方是一致的,为方便只看Windows配置环境的用户,这里再重复一次。
1.2.1 安装Node.js
Hexo 依赖于 Node.js,因此首先需要安装 Node.js。
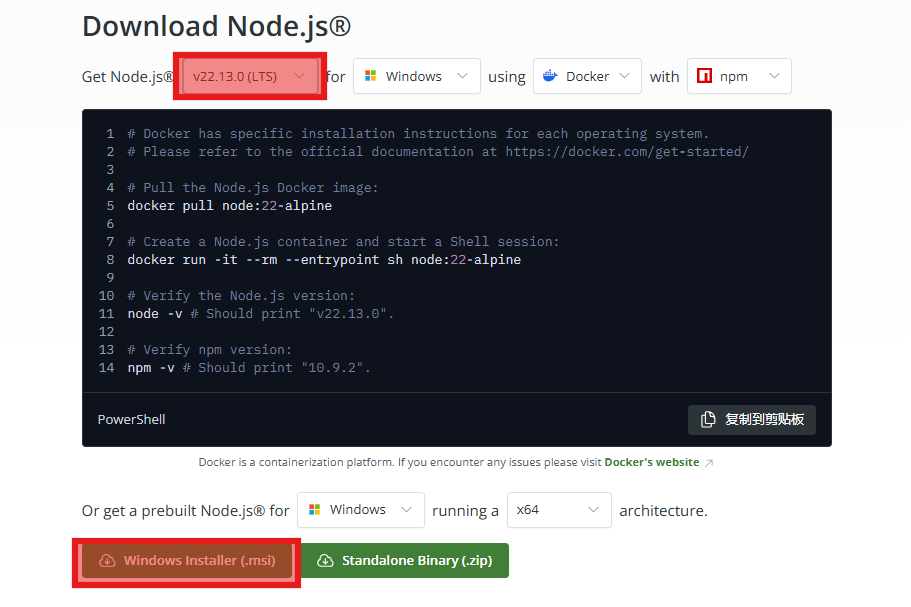
下载Windows版本Node.js,选择最新版本v22.13.0(LTS),其他默认即可。

然后点击Windows Installer(.msi)即可下载得到Node.js安装文件node-v22.13.0-x64.msi。
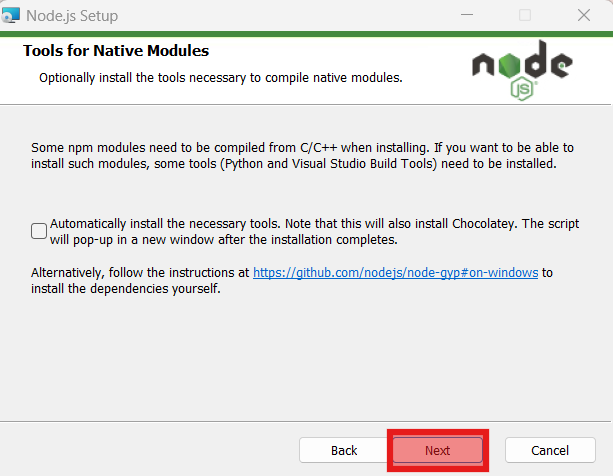
(1)双击安装包文件,点击Next

(2)勾选I accept the terms in the License Agreement,点击Next

(3)选择安装路径后,点击Next

(4)默认配置即可,点击Next

(5)默认配置即可,点击Next

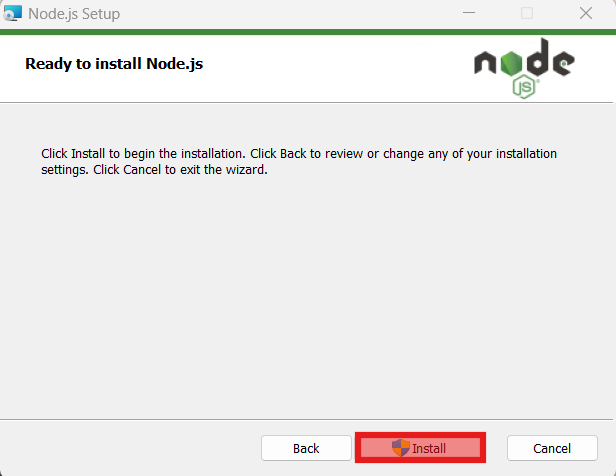
(6)点击Install

安装完成后,在cmd命令行中执行如下命令:
node -v
npm -v
安装成功则会打印:
v22.12.0 #node版本
10.9.0 #npm版本
注意事项:在使用PowerShell时,可能遇到npm -v指令无法执行的情况。
解决办法:
以管理员权限运行 Windows PowerShell,输入如下命令:
Set-ExecutionPolicy RemoteSigned
根据提示,输入:A
获取执行策略命令:
Get-ExecutionPolicy
此时应该显示RemoteSigned,npm -v指令可以正常执行了。如果显示Restricted,表示状态是禁止的,此时npm -v指令无法执行。
1.2.2 npm换源
因为服务器国外,国内访问速度会很慢,甚至无法访问,可以通过换源解决这个问题,这篇换源博客介绍了几种换源方式。
使用淘宝镜像源:
npm config set registry https://registry.npmmirror.com
查看当前的镜像源:
npm config get registry
终端打印如下:
https://registry.npmmirror.com
1.2.3 安装 Hexo 部署插件
通过npm 安装 Hexo 的 git部署插件。
执行:
npm install hexo-deployer-git --save
1.2.4 安装Hexo
安装完Node.js,便可以安装Hexo了,可参考官方文档的安装方法。
执行:
npm install -g hexo-cli
二、创建主题
2.1 搭建博客
创建用以保存博客文件的目录:
mkdir -p ~/web/blog/
进入blog文件夹:
cd ~/web/blog/
初始化博客:
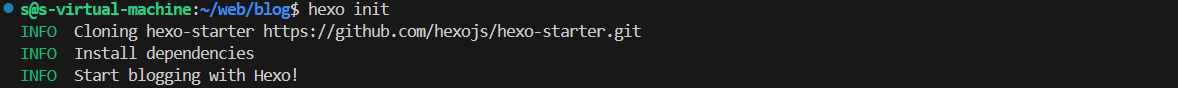
hexo init

出现上图则代表初始化成功,文件是通过git克隆下来的。
启动:
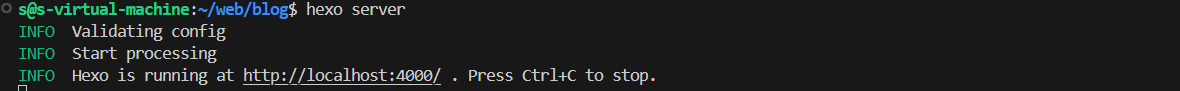
hexo server

这样博客就运行起来了,在本地浏览器 便可访问网页博客。

Hexo默认创建的博客,出现此页面,则代表我们的博客创建成功了。
2.2 搭建安知鱼主题
详细内容参考安知鱼官网.
主题安装,在~/web/blog/目录下执行:
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
打开Hexo根目录下的_config.yml, 找到以下配置项,把主题改为anzhiyu:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: anzhiyu
安装pug和stylus渲染插件:
npm install hexo-renderer-pug hexo-renderer-stylus --save
安装hexo-wordcount字数统计插件:
npm install hexo-wordcount --save
安装hexo-generator-search搜索插件:
npm install hexo-generator-search --save
安装hexo-butterfly-envelope留言板插件:
npm install hexo-butterfly-envelope --save
使主题配置放置在anzhiyu目录之外,避免在更新主题时丢失自定义的配置:
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
此时~/web/blog/目录下就存在安知鱼主题配置文件_config.anzhiyu.yml。
查看主题效果:
hexo clean #清理 Hexo 项目中的缓存文件和生成的静态文件
hexo generate #生成博客的静态页面
hexo server #启动本地服务器,预览生成的静态网站
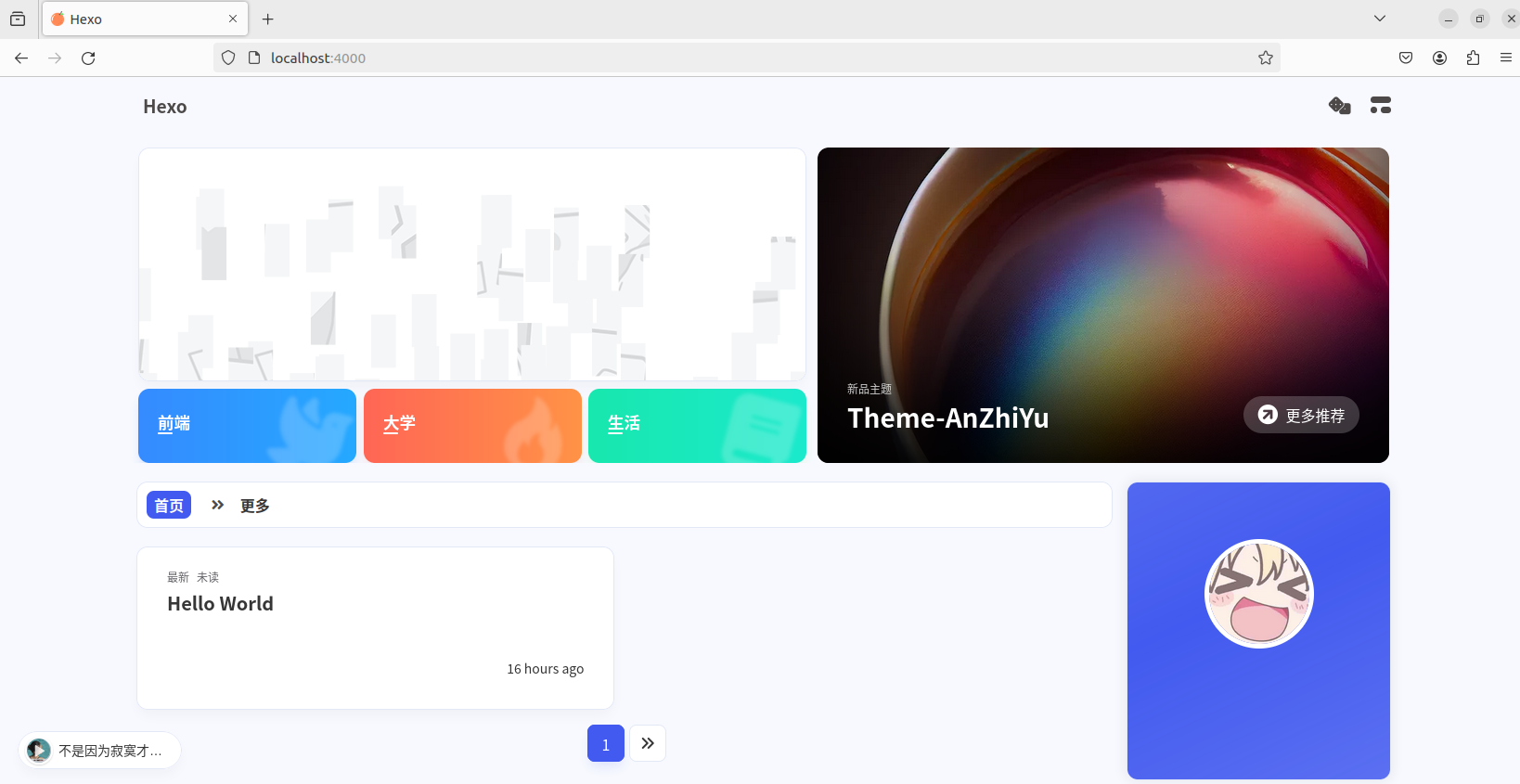
生成效果:

大家可以根据安知鱼官网的说明进行配置,这里不再多说什么了。
三、部署到云端服务器
3.1 ubuntu本地生成密钥
首先在Ubuntu本地生成密钥:
ssh-keygen -t rsa
ssh-keygen -t rsa是一个用于生成SSH密钥对的命令,在~/.ssh目录下,生成了id_rsa(私钥)和id_rsa.pub(公钥)两个文件,密钥在云端服务器需要使用。
3.2 免费获取SSL证书
httpsok是一个便捷的HTTPS证书自动续签工具,专为Nginx服务器设计,稳定、安全、可靠。证书到期前15天自动申请SSL证书自动替换SSL证书自动重载nginx,无须人工介入。免费证书申请,根据官方教程成功申请SSL证书后,下载证书会得到两个文件:
- xxxxxxx.pem:存放SSL证书,用于加密数据和验证服务器身份。
- xxxxxxx.key:存放私钥,负责解密数据。
在云端服务器新建文件夹/etc/nginx/cert/:把SSL证书文件拷贝到该文件夹:
mkdir -p /etc/nginx/cert/
把SSL证书文件拷贝到该文件夹,可以使用FileZilla进行数据交互,方法有很多,大家自行选择。
3.3 云端服务器环境配置
安装git:
sudo apt-get install git-core
初始化一个新的空的git仓库
sudo mkdir /var/repo/
cd /var/repo/
git init --bare hexo_static.git
配置Nginx托管文件目录:
安装Nginx:
apt-get install nginx -y
创建/var/www/hexo目录,用于Nginx托管:
mkdir -p /var/www/hexo
使用nano修改/etc/nginx/sites-enabled/default:
nano /etc/nginx/sites-enabled/default
内容全部替换:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 444;# 返回 444 状态码,直接关闭连接
}
server {
listen 80;
listen [::]:80;
return 301 https://$host$request_uri;# 将所有 HTTP 请求重定向到 HTTPS
root /var/www/hexo;
index index.html index.htm index.nginx-debian.html;
server_name yourDomainName.com www.yourDomainName.com;
location / {
try_files $uri $uri/ =404;
}
}
server {
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
server_name _;
ssl_certificate /etc/nginx/cert/xxxxxxx.pem;
ssl_certificate_key /etc/nginx/cert/xxxxxxx.key;
return 444;# 返回 444 状态码,直接关闭连接
}
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name yourDomainName.com www.yourDomainName.com;
ssl_certificate /etc/nginx/cert/xxxxxxx.pem;
ssl_certificate_key /etc/nginx/cert/xxxxxxx.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000";
root /var/www/hexo;
index index.html;
location / {
try_files $uri $uri/ =404;
}
error_page 404 /404.html;#错误界面
location = /404.html {
root /var/www/hexo; # 指定根目录
}
}
配置文件公有4个server:
- yourDomainName.com替换为你自己的域名;
- www.yourDomainName.com 替换为你自己的域名;
- xxxxxxx.pem替换为你自己的pem文件;
- xxxxxxx.key替换为你自己的key文件。
检验配置文件是否有效:
nginx -t
如下输出结果,则代表配置成功:

重新加载Nginx服务:
nginx -s reload
必要时,可重启Nginx服务,使得改动生效:
service nginx restart
在之前创建的hexo_static裸仓库下有一个hooks文件夹,在其中创建一个名为post-receive的钩子文件:
nano /var/repo/hexo_static.git/hooks/post-receive
在其中写入如下内容:
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/var/repo/hexo_static.git checkout -f
让该文件变为可执行文件:
chmod +x /var/repo/hexo_static.git/hooks/post-receive
3.4配置SSH
创建.ssh目录,并进入该目录:
mkdir .ssh
cd .ssh/
创建authorized_keys文件:
touch authorized_keys #authorized_keys在目录~/.ssh中
将本地Ubuntu系统下id_rsa.pub文件中的内容复制到云端新建的authorized_keys文件:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQC5P/zp7bkjTJxSEBlhl+ekr7xdyhDVNAHa4BftUa8kJwygh//ouZWDgRNHiYQZlEVN9559nHbbCxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx1DsbL0kNmSlD7u6vuCDHuQaxacB8VtdjzKzp7bkBv7Or4C3APdWSc6ja3teinJxn6zTzBbjnqh9+0OG0Azp7bkE/v/Ha4BfjNHa4BfXHa4Bf6YxxxxxxxeNjzc= q@q-virtual-machine
文件内容如上所示,我展示的手动打码了,部分使用xxx做了替换。
3.5部署到云端
编辑Hexo的_config.yml文件,在deploy处修改repo项:
deploy:
type: git
repo: root@server_ip:/var/repo/hexo_static.git
branch: master
-
root是云端服务器的用户名,因为我们云端是root用户。
-
server_ip替换为云端服务器的ip地址。
-
/var/repo/hexo_static.git为创建的git仓库。
执行以下命令,将静态文件上传至云端服务器:
hexo clean #清理 Hexo 项目中的缓存文件和生成的静态文件
hexo generate #生成博客的静态页面
hexo deploy #部署到远程仓库
我将这三条命令写进文件deploy.sh脚本方便执行,当然也可以一条一条的执行。
deploy.sh red脚本如下:

在执行前要先增加执行权限,然后便可以执行了:
cd ~/web/blog/ #执行前切换到相应文件夹
chmod 777 deploy.sh #增加执行权限
./deploy.sh #执行
如正常执行,则可看到如下执行结果:

切换到云端服务器,进入目录/var/www/hexo/下,可以看到静态文件已全部上传:
cd /var/www/hexo/
ls

恭喜,现在将云端的ip地址输入到浏览器,就可以打开博客了!!!
我是有域名注册的,因此我通过域名向大家展示效果,大家可以根据自己的域名进行绑定。

四、Twikoo 评论系统私有部署
利用私有部署把Twikoo评论部署在博客上,需要在服务器上面安装Node.js,同时需要配置Nginx,还需要配置启动时的服务。
4.1服务端下载安装Node.js
在服务器安装Node.js几乎与在Ubuntu安装方式差不多,所以这里仅做简单的描述。
(1)连接服务器
利用Xshell/putty连接你的远端服务器。
(2)下载Node.js安装包
mkdir /usr/local/nodejs #新建nodejs文件夹,用于保存和Node.js相关的文件
cd /usr/local/nodejs #在/usr/local/nodejs/目录下操作
wget https://nodejs.org/dist/v22.12.0/node-v22.12.0-linux-x64.tar.xz #下载22.12.0版本(版本根据需求调整)
(3)解压安装包
tar xf node-v22.12.0-linux-x64.tar.xz
(4)文件重命名为nodejs22
mv node-v22.12.0-linux-x64 nodejs22
4.2配置环境变量
跳回最初目录然后进入 root
cd /root
编辑.bashrc
nano .bashrc
在文件末添加:
#nodejs22
export PATH=$PATH:/usr/local/nodejs/nodejs22/bin
#如需启动tkserver,则需要配置node_global的环境变量
#export PATH=$PATH:/usr/local/nodejs/nodejs22/node_global/bin
保存.bashrc 文件后,为使得配置文件立马生效,执行:
source ~/.bashrc
此时执行如下命令:
node -v
npm -v
如果需要,可以设置全局模块安装路径和缓存存储路径。
进入nodejs22目录
cd /usr/local/nodejs/nodejs22 #进入目录检查一下
创建node全局模块目录和缓存目录
mkdir -p /usr/local/nodejs/nodejs22/node_global
mkdir -p /usr/local/nodejs/nodejs22/node_cache
设置
#通过 npm install -g 自定义 npm 全局模块安装路径(根据需要自定义)
npm config set prefix "/usr/local/nodejs/nodejs22/node_global"
#自定义 npm 缓存路径(根据需要自定义)
npm config set cache "/usr/local/nodejs/nodejs22/node_cache"
可以使用以下命令来验证您设置的配置是否生效:
npm config get prefix
npm config get cache
4.3npm换源
因为服务器国外,国内访问速度会很慢,甚至无法访问,可以通过换源解决这个问题,这篇换源博客介绍了几种换源方式。
使用淘宝镜像源:
npm config set registry https://registry.npmmirror.com
查看当前的镜像源:
npm config get registry
4.4下载Twikoo
安装 Twikoo server:
npm i -g tkserver
根据需要配置环境变量,所有的环境变量都是可选的。
| 名称 | 描述 | 默认值 |
|---|---|---|
| MONGODB_URI | MongoDB 数据库连接字符串,不传则使用 lokijs | null |
| MONGO_URL | MongoDB 数据库连接字符串,不传则使用 lokijs | null |
| TWIKOO_DATA | lokijs 数据库存储路径 | ./data |
| TWIKOO_PORT | 端口号 | 8080 |
| TWIKOO_THROTTLE | IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误 | 250 |
| TWIKOO_LOCALHOST_ONLY | 为true时只监听本地请求,使得nginx等服务器反代之后不暴露原始端口 | null |
| TWIKOO_LOG_LEVEL | 日志级别,支持verbose/info/warn/error | info |
| TWIKOO_IP_HEADERS | 在一些特殊情况下使用,如使用了CloudFlare CDN它会将请求IP写到请求头的 cf-connecting-ip字段上,为了能够正确的获取请求IP你可以写成["headers.cf-connecting-ip"] | [] |
在.bashrc中添加以下环境变量,配置端口号和数据保存路径,其他默认配置,使用默认的lokijs数据库。
# twikoo环境变量
export TWIKOO_PORT=8099 #端口号配置为8099(根据需求配置)
export TWIKOO_DATA=/root/twikoo/data #lokijs数据库存储路径(根据需求配置)
4.5服务器Nginx配置
在域名服务网站进行域名解析设置,按照下图设置即可:

在服务器Nginx的/etc/nginx/sites-enabled/default文件中添加如下配置字段。其中,8099是配置文件中我们自己定义的Twikoo端口,ssl证书要使用通配符证书,可以在httpsok免费申请。server_name要根据自己的实际情况配置。
# twikoo评论系统
server {
listen 443 ssl;
server_name twikoo.pgmpocket.com;
ssl_certificate /etc/nginx/cert/_.pgmpocket.com.pem;
ssl_certificate_key /etc/nginx/cert/_.pgmpocket.com.key;
location / {
proxy_set_header Host $host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8099;
}
}
在安知鱼博客的配置文件中进行如下配置。
twikoo:
envId: https://twikoo.pgmpocket.com/
region:
visitor: false
option:
4.6配置Twikoo开机自启动
要配置systemctl服务以便在开机时启动Twikoo(假设你使用的是tkserver),你可以按照以下步骤进行设置。这里假设你已经安装了Twikoo,并且可以通过TWIKOO_PORT=1234 tkserver命令启动它。
4.6.1 创建Systemd服务文件
在/etc/systemd/system/目录下创建一个新的服务文件,可以使用nano或vim等编辑器:
nano /etc/systemd/system/twikoo.service
添加以下内容到twikoo.service服务文件中:
[Unit]
Description=Twikoo Service
# 该服务将在网络服务启动后启动
After=network.target
[Service]
ExecStart=/usr/local/nodejs/nodejs22/bin/node /usr/local/nodejs/nodejs22/node_global/bin/tkserver
# 指定服务在崩溃或停止后应该自动重启
Restart=always
# twikoo端口
Environment=TWIKOO_PORT=8099
# twikoo数据保存路径
Environment=TWIKOO_DATA=/root/twikoo/data
[Install]
# 必须填写
WantedBy=multi-user.target
添加执行权限:
chmod +x twikoo.service
4.6.2 重新加载Systemd配置
在创建或修改服务文件后,需要重新加载systemd配置:
systemctl daemon-reload
4.6.3启动Twikoo服务
启动Twikoo服务,检查是否正常工作:
systemctl start twikoo.service
4.6.4设置开机启动
要使Twikoo服务在系统启动时自动启动,运行以下命令:
systemctl enable twikoo.service
4.6.5检查服务状态
可以检查 Twikoo 服务的状态,以确保它正在运行:
systemctl status twikoo.service
4.6.6其他命令
停止服务:
sudo systemctl stop twikoo.service
重启服务:
sudo systemctl restart twikoo.service
查看日志:
journalctl -u twikoo.service
五、结语
至此Hexo云端服务器搭建个人博客完成!!!
 微信
微信
 支付宝
支付宝